We're thrilled to announce the release of Cucumber Ruby 4.0.0.rc.3.
This release is a release candidate - as indicated by the rc.3 suffix. This means that, while not final, this release is indicative of what v4.0.0 will be. If there are no major changes or findings in the next four weeks we'll finalize and release v4.0.0.
Although many changes have been introduced in this release, we will focus on the two most important points for this blog post: Gherkin 8 support and dropping the HTML formatter.
Gherkin Rules and Examples
This release uses Gherkin 8, which introduces two new keywords - Rule and Example. The motivation behind this is to make Gherkin more aligned with example mapping, a collaborative technique that uses rules and examples to discover details and misunderstandings about requirements early on.
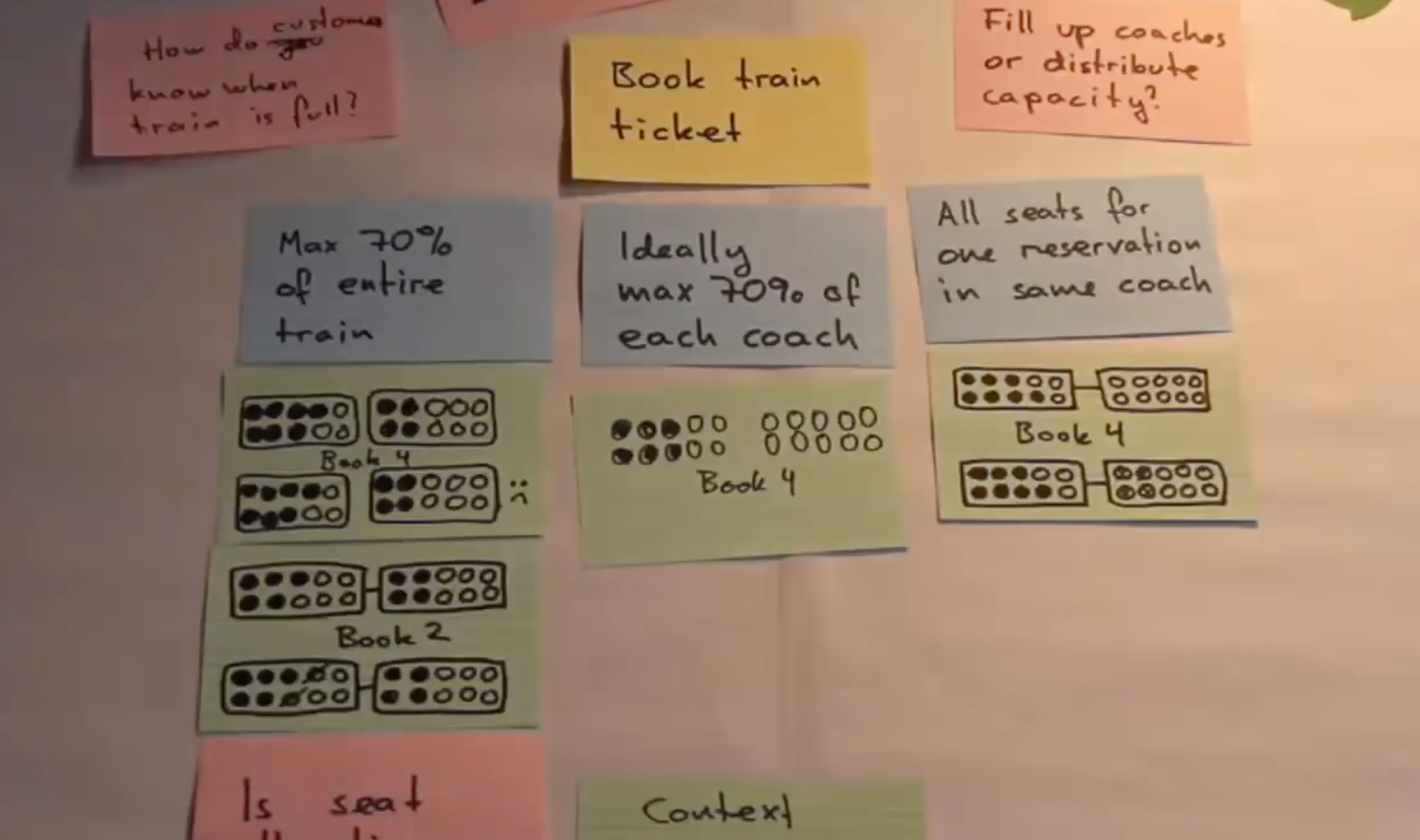
This video shows an example of an example mapping session for a train booking system.
The outcome of this session is the following:
 Cards produced by an example mapping session, with Story, Rules and Examples.
Cards produced by an example mapping session, with Story, Rules and Examples.Once formulated as Gherkin, those cards could become the following feature file:
Feature: Book train ticket
Train tickets can be booked in advance, though we do reserve some
capacity in each coach for people who have tickets but didn't
reserve a seat.
Background:
Given a train with the following layout:
| coach | seats |
| 1 | 10 |
| 2 | 10 |
Rule: Max 70% of entire train can be booked
This allows people who show up just before the train leaves
to get a seat.
Example: train is too full to place a group
Given the train has the following available seats:
| coach | available seats |
| 1 | 3 |
| 2 | 6 |
When I book a reservation for 4 people
Then the reservation should be rejected
And the reason should be maximum booking capacity has been reached
Example: train has enough space left
Given the train has the following available seats:
| coach | available seats |
| 1 | 5 |
| 2 | 6 |
When I book a reservation for 2 people
Then the reservation should be confirmed
And coach 1 should have 3 available seats
Rule: ideally, max 70% of each coach can be booked
This should leave enough free seats if a group buys tickets
at the station before the train leave.
Example: people are placed where there is more space left
Given the train has the following available seats:
| coach | available seats |
| 1 | 4 |
| 2 | 10 |
When I book a reservation for 4 people
Then the reservation should be confirmed
And coach 2 should have 6 available seats
Rule: all seats for one reservation in same coach
This avoids families being split amongst multiple coaches
Example: people are not split across coaches
Given the train has the following available seats:
| coach | available seats |
| 1 | 3 |
| 2 | 10 |
When I book a reservation for 4 people
Then the reservation should be confirmed
And coach number 2 should have 6 available seats
As you can see, a new Rule keyword has been introduced, which acts as a grouping of one or more Examples - a new synonym for Scenario.
This is the first major change to the Gherkin grammar in 9 years or so, and we're pretty excited about it. We hope the Rule keyword will guide people towards thinking of scenarios as examples of business rules rather than a series of form submissions and link clicking.
This rule-focused style is designed to engage product owners more, and to provide better living documentation of your product. It opens up the true benefits of BDD - a business-friendly format for describing and agreeing on software behaviour, and a guide to development. We're excited about Example Mapping tooling that can be built on top of this, now that rules are a first-class citizen in Gherkin.
With Gherkin 8, the Scenario Outline keyword can now be interchanged with the Scenario keyword, which makes Gherkin a little less confusing, especially to beginners. A Scenario is treated as a Scenario Outline if it is followed by Examples, and as a regular scenario if it isn't.
The new Gherkin grammar is backwards compatible, meaning that existing Gherkin documents without Rule keywords are still valid.
Cucumber-JVM and Cucumber.js do not yet support Gherkin 8, but we're actively working on it and plan to release this in the coming weeks and months.
This release removes the built-in HTML formatter. We're working on a new HTML formatter based on Cucumber-React. This new HTML formatter is a stand-alone command line tool that will be able to produce beautiful HTML reports for any flavour of Cucumber (cucumber-ruby, cucumber-jvm, cucumber-js and others).
We still have some work to do before Cucumber-Ruby is compatible with the new HTML formatter, but we aim to have it ready for Cucumber-ruby 4.1.0.
So if you can live without the HTML formatter for a while, please give 4.0.0.rc.2 a try and come see us in Slack if you have any questions or problems upgrading.