Test automation with Hiptest
Before starting to explain the needs behind a custom exports, let's have a brief recap on the vision we have at Hiptest about test automation.
Our vision of test automation is that the tests should follow the pace of development in a continuous deployment process (DevOps). As strong believer in the Behavior Driven Development process that also means that:
- feature and acceptance tests should be written inside Hiptest and should be directly transformed into automated tests. For this we heavily rely on action words: they are single point of maintenance when it comes to test refactoring and are also a single point of implementation.
- some tests are not meant to be written inside Hiptest. For example the Unit tests should always be the developers' responsability. That said, those tests are still part of the quality of the application and should also be integrated in an Hiptest project, via an external test run.
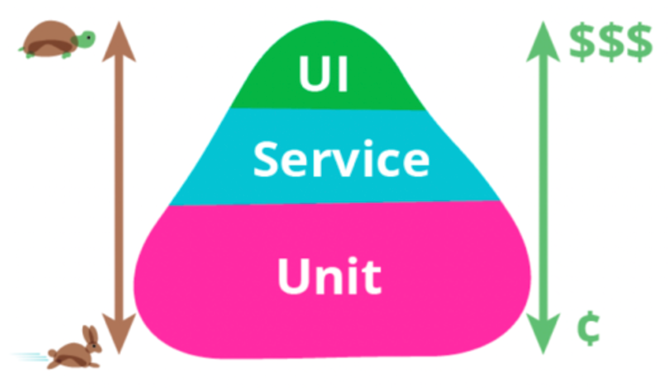
As you can see, the automation vision of Hiptest covers all the layers of the test pyramid.

Customising the exports
When we write exports for Hiptest publisher, we do our best to follow the guidelines for each languages and framework to fit most use-cases, but sometimes it will not fit with your execution process.
Hopefully, it is pretty easy to customise the way the code is exported with hiptest-publisher as we'll see in this blog post.
To do see, a few pre-requisite:
- you must use hiptest-publisher installed on your machine (not the SaaS version available inside Hiptest)
- you will need some basic knowledge of handlebars, but we'll cover that right now.
Handlebars basics
Handlebars is the templating language we use to write the templates used to generate the code. We chose this language as it is pretty straightforward and really easy to use.
Basically, you need to understand two thing:
- treating a simple value
- treating a block
Treating a simple value is done using a annotation. For example, if I write:
{{ my_value }}: {{underscore my_value }}This will output the raw content of "my_value", then the same value but with the "underscore" filter applied on it. In our case, if "my_value" is set to "Hello world", the output will be:
Hello world: hello_world
Handling a block works the same way, but instead of applying on a single variable, it will be applied to a block of text, for example:
{{#comment '//'}}This is some text in which in can
also use simple treatment like {{underscore my_value}}
{{/comment}}
This will output:
// This is some text in which in can// also use simple treatment like hello_world
As you can see, a block needs to be started with {{#name_of_the_block}} and ended with {{/name_of_the_block}}
Now let's have a look at the existing helpers you can use inside hiptest-publisher.

Hiptest publisher handlebars helpers
In order to generate usable code, we need to format the content of your tests into stricter data (for example clearing spaces or accentuated letters).
We provide some inline helpers for that (for example {{literate my_value}}):
| Helper name | Description | Input value | Output value |
|---|
| literate | Transforms all non ASCII characters (for example accents) | été | ete |
| normalize | Literate the value then removes all special characters (spaces, parenthesis etc) | My text is: "Spécial characters" | My_text_is_Special_characters |
| normalize_lower | Same as normalize then makes it lower case | My text is: "Spécial characters" | my_text_is_special_characters |
| normalize_with_dashes | Same as normalize, but keeps the dashes | My --text-- | My_--text-- |
| normalize_with_spaces | Same as normalize but keeps the spaces | My text is: "Spécial characters" | My text is_ Special characters |
| underscore | Normalize then transforms the text to snake case | My variable | my_variable |
| camelize | Normalize the string then transforms it to camel case | My variable | MyVariable |
| camelize_lower | Same as camelize but uses lowercase for the first letter | My variable | myVariable |
| camelize_upper | Same as camelize, but forces the first letter in upper case | my variable | MyVariable |
| remove_double_quotes | Remove double quotes in a string | This is "my text" | This is my text |
| remove_single_quotes | Remove single quotes in a string | This is 'my text' | This is my text |
| escape_double_quotes | Escapes double quotes | This is "My text" | This is \"My text \" |
| escape_single_quotes | Escapes single quotes | This is 'My text' | This is \'My text\' |
We also provide some block helpers that can help you in formatting:
| Helper name | Description | Input value | Output value |
| indent | Indent a block a code, based on the language configuration | DoSomething | Do Something |
| comment | Comments a block | DoSomething | // Do// Something |
| curly | Wraps the block between curly brackets (as this bracket is used by handlebars, writing it directly in the template will make the template unusable) | DoSomething | {DoSomething} |
Now that we have covered most of the points needed to understand how to tweak the output of hiptest-publisher, let's do it with some examples in a second blog post.