In May, Hiptest joined the Smartbear family. With this new addition comes the question of how Hiptest integrates with other SmartBear tools.
If you’re thinking CrossBrowserTesting’s 1,500 real desktop and mobile browsers sounds like a great addition to Hiptest, you’re absolutely right.
In fact, there’s a variety of ways to combine everything you love about Hiptest and CrossBrowserTesting whether you’re using Live Testing, Record & Replay, or Automated Testing with Selenium. Take a look at how you can leverage the two tools to make a perfect pairing.
Manual Testing
The great thing about using CrossBrowserTesting and Hiptest together is how simple it is to get started – there’s not much new to learn if you’re already familiar with both platforms, just a few ways to align the tools and get the best results.
It’s easy to take the tests you wrote in Hiptest and manually test them on a vast selection of browsers and operating systems in CrossBrowserTesting’s Live Testing.
Everything is done very similarly to how you would normally test in CrossBrowserTesting using a browser emulator, but you should note that it’s a good idea to link your test results.
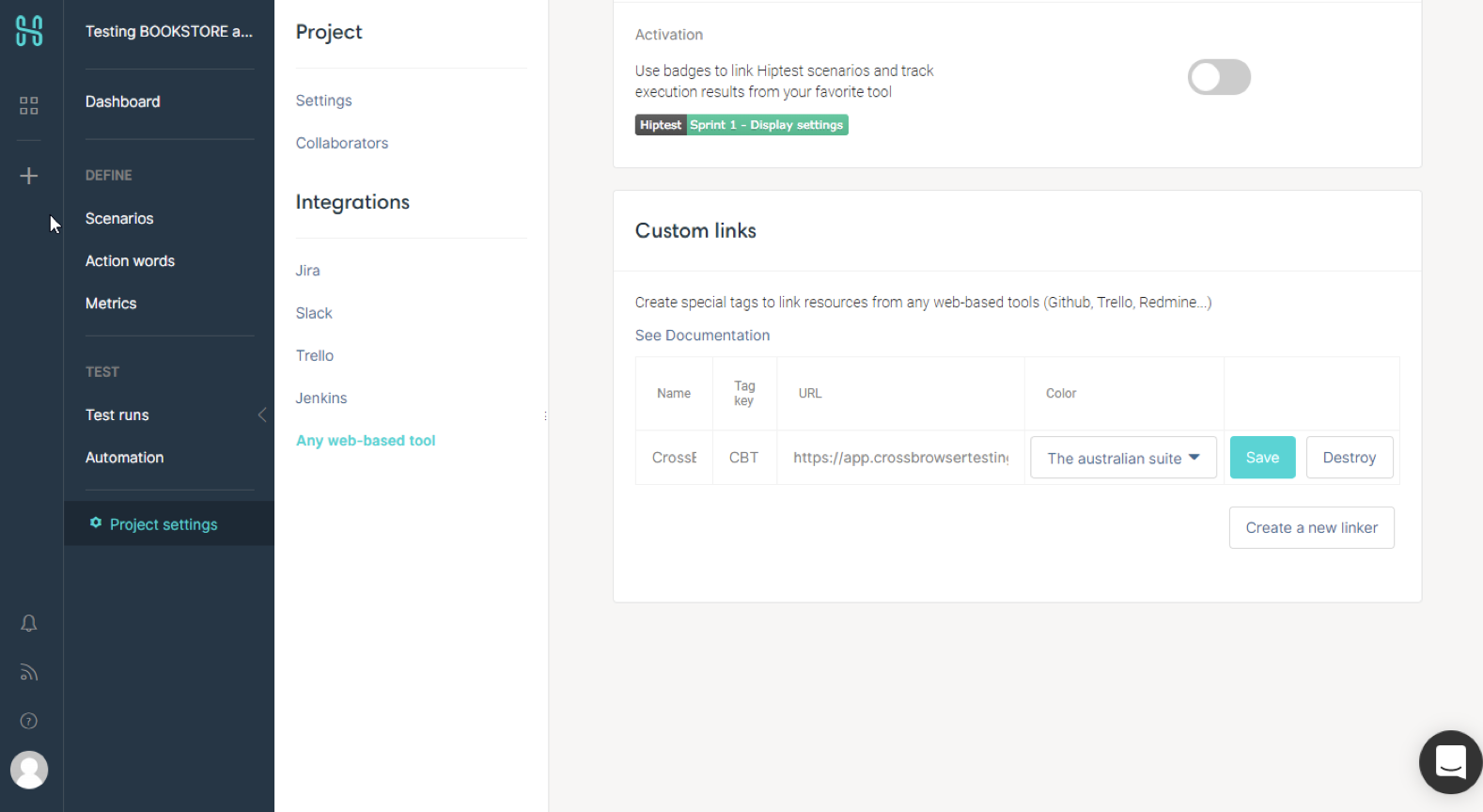
The first method for doing this is adding a CrossBrowserTesting link with your custom URL, which you can find when you click on “Share” in Test Results.
CrossBrowserTesting has both publicly viewable links and privately viewable links. This example uses the public link that you get under “Share”, but the private link would be copied from your address bar and look like “https://app.crossbrowsertesting.com/livetests/%s”.

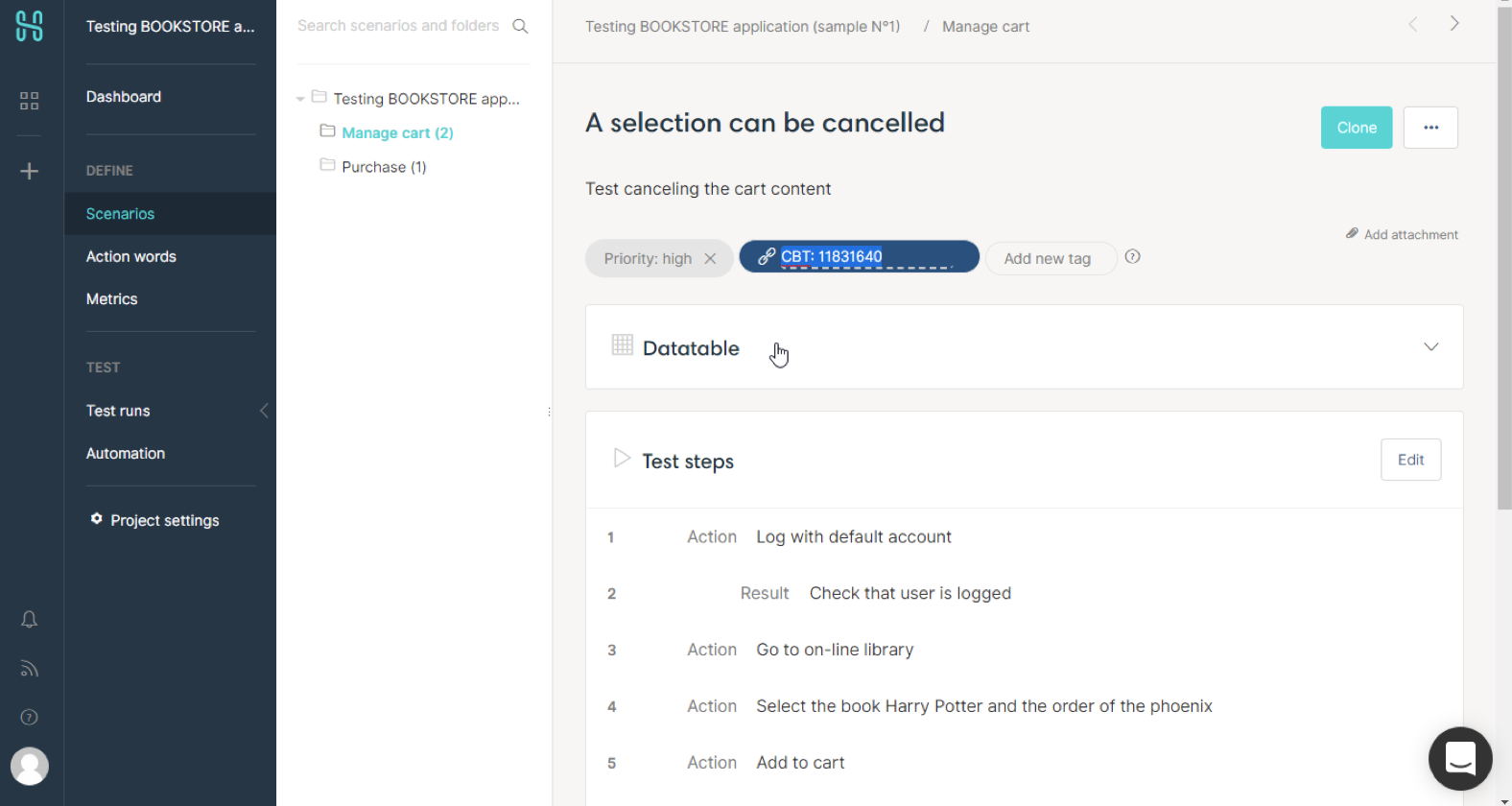
You can also apply the tag, which will take you to your live test when you click the link icon. You want to use the CrowsBrowserTesting ID you see in the browser and create a tag “CBT:”. This should give you the link to the test in CrossBrowserTesting, and in this example, would take you to https://app.crossbrowsertesting.com/livetests/11831640.

By following these steps and linking through Hiptest, you’re connecting the scenario to a specific page or test in CrossBrowserTesting to keep your results congregated on one platform.
Record & Replay
If you’re looking to speed up your testing, use CrossBrowserTesting’s Record & Replay to record your manual steps, then set up a Record & Replay tag in Hiptest and tag the scenario.
You can follow the same method as you do when manual testing to link to Record & Replay in Hiptest except you’ll want to use 'https://app.crossbrowsertesting.com/automation/scripts/%s” as the URL for the custom link.
For the first test, use Record & Replay to record your steps. When you save the script, you’ll notice the URL looks something like "https://app.crossbrowsertesting.com/automation/scripts/5aeb5aaa95c4204821c3d070". Copy the end value into the tag for the scenario.
The next time you have to run the scenario, click on the tag, select your browser and operating system configuration in CrossBrowserTesting, and click “Replay Script”.
If you play your cards right, you should be able to automate your manual script with one click and no Selenium knowledge needed.

Automated Testing
You can also run automated Selenium tests with Hiptest and CrossBrowserTesting.
Select your favorite language and framework in the automation code from Hiptest, download the code ready for automation. You can have a look at this blog post about automation with Hiptest and Selenium to help you integrate Selenium commands in the action words code.
Once your tests are running with your local Selenium driver, all you have to do is update the command for fetching WebDriver to use CrossBrowserTesting.
It would look like this in Java:
RemoteWebDriver driver = new RemoteWebDriver(new URL("http://" + username + ":" + authkey +"@hub.crossbrowsertesting.com:80/wd/hub"), caps);When you restart your tests, you’ll now see them running in CrossBrowserTesting.
To get the username and authkey needed for this test, you have to have a CrossBrowserTesting paid or trial account, and you can find them under the User Profile section in the app.
Going further with automation and CrossBrowserTesting
Using CrossBrowserTesting as the Selenium remote driver is a first step in integrating Hiptest and CBT, but it is possible to go a bit further.
First, you may notice that the tests that are ran do not display any information (such as the name of the test) and no information is displayed about the execution status.
To handle the test case statuses, we will first use the example provided by Cross Browser Testing to create a helper class that will use the CrossBrowserTesting APIs to notify the test of its status once it has been ran. An example of such a helper can be found in our Coffee machine example with Selenium.
Once this is done, we need to tweak the code generated by Hiptest publisher to do so. This is done with a little knowledge of Handlebars and the way we can override templates in hiptest-publisher. Once again, we can have a look at the coffee machine project with selenium and especially the templates folder. You can see here that we have overridden three templates: folder, scenario and dataset.
The folder template has been tweaked so each generated test case will have a "CBTHelper" element described and also a "score" variable. You can also notice that a new function has been declared, called "scenarioSetup". This will ensure that the name of the tests are correctly sent over to CrossBrowserTesting.
You can also notice that a teardown method has been added. It will shutdown the Selenium driver but also contact CrossBrowserTesting to notify that the test has passed (or failed).
The scenario template has also been overridden, in order to ensure that the method "scenarioSetup" previously described will be called before running the test (and provide the test case name). It also ensures that, once the test has completed, the "score" will be set to "passed".
The dataset template is the last one to be overridden. Here, nothing related to CrossBrowserTesting, we simply ensure that the raised exception will be correctly forwarded.
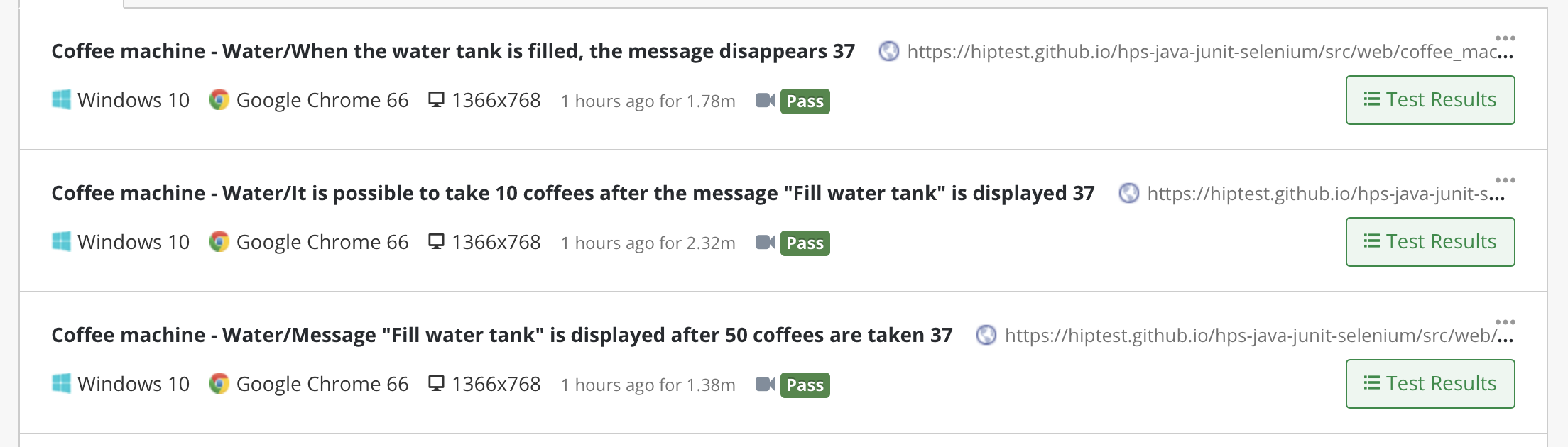
Once those new templates have been added to the project, it is just a matter of regenerating the tests with hiptest-publisher (the command line version this time), run them again and you will see the results and test names appear in CrossBrowserTesting:

Once this first level of integration has succeeded, you can then unleash the full power of CrossBrowserTesting: running your tests on multiple operating systems and browser, simply by modifying the capabilities when creating the remote web driver.
Hiptest + CrossBrowserTesting
Integrating Hiptest and CrossBrowserTesting is a simple way to multiply your testing power without putting a pause on your workflow. Whether you’re automating or testing manually, the process is straightforward.
If you want to learn more about the different uses of CrossBrowserTesting, you can check out the best uses for each capability. If you want to learn more about Hiptest, take a look at our getting started section.